djagno 3 - 장고의 웹 동작 방식 이해하기
[카카오 클라우드 스쿨] djagno 3 - 장고의 웹 동작 방식 이해하기
장고의 웹 동작 방식(코드)
3-1. MVT 구조
Model + View + Template 구조
| 구분 | 설명 |
|---|---|
| Model | 클라이언트와 서버 사이에서 데이터를 주고받을 때 데이터를 담는 객체(틀) ex) 회원 가입 - (get/post로 데이터를 준 걸)모델이라는 곳에 담아서 장고한테 전달해 준다 Django와 DB 사이에서도 Model이 사용된다! |
| Template | 작업한 결과를 웹 페이지로 보여주는 것, 그 웹 페이지를 템플릿이라 함 CTML, CSS, JS 등이 템플릿이 됨 |
| View | 이 템플릿을 만드는 친구, 실질적인 계산과 작업을 하는 부분이 View. 코드가 실행됨 |
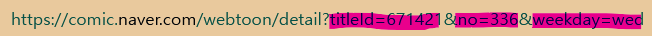
(예시)
![img_24.png]()
![img_23.png]()
- 뚫린 템플릿이 있다면 다음과 같은 ID 등 고유한 값에 맞추어 위과 같이 템플릿을 채워 주는 역할이 View!
- 템플릿은 뼈대, VIEW는 그걸 채워주는 놈
작동 방식
URI에 등록된 함수를 찾아서, 실행, 요청한 사용자한테 returen 해 줌
- 사용자가 웹 브라우저로 ex01/(앱) 접속
- config/urls.py 파일에서 URI를 찾음
- URI에 해당하는 경로(URL)에 있는 views의 함수 실행
- 실행한 함수가 templates 폴더의 html(웹페이지) 반환
3-2. MVT 구조에서 템플릿 생성해 보기
- 프로젝트 폴더 내에 templates 폴더를 생성한다
- page1.html파일을 만든다
![img_26.png]()
- 그림을 넣든 표를 넣든 입력 폼을 넣든 코드를 짠다
- config/settings.py 에서 Templates의 DIR를 수정한다
- 템플릿의 기본 경로를 base_dir(기본 경로)/templates로 설정하는 과정!
TEMPLATES = [ ...중략 'DIRS': [BASE_DIR/'templates'], ...후략
- 템플릿의 기본 경로를 base_dir(기본 경로)/templates로 설정하는 과정!
- ex01 앱의 views.py 에서 아까 만들었던 함수를 수정한다
- 방금 작성한 html 파일(템플릿)을 통해 출력할 수 있게 됨
# Create your views here. def func1(request): return render(request, 'page1.html')
- 방금 작성한 html 파일(템플릿)을 통해 출력할 수 있게 됨
- 장고 서버 실행 후, 아까 설정해 둔 URI를 입력하면 html 페이지(템플릿)를 볼 수 있다