djagno 4 - 데이터 송수신 연습(Model 미사용)
[카카오 클라우드 스쿨] djagno 4 - 데이터 송수신 연습(Model 미사용)
데이터 송수신(Model 미사용)
4-1. (클라이언트 > 서버) 데이터를 전송하는 코드를 짜 보자
일단 HTTP 프로토콜(get/post)만 이용해서 데이터를 받아 볼 것임 (아직은 모델을 사용하지는 않음)
우선 get 방식으로 클라이언트가 전송한 데이터를 전달받아 보자
- View 코드(함수)를 다음과 같이 수정한다
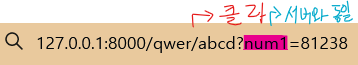
# Create your views here. def func1(request): numVar1 = request.GET.get('num1', None) # get은 값을 가져오겠다는 함수 print(numVar1) # 클라로부터 받아온 것을 서버 터미널로 출력한다 return render(request, 'page1.html') - 클라이언트에서 <span style=background-color:purple>?키=밸류</span> 와 같이 GET 방식으로 값을 서버로 전달한다
- 서버의 터미널에서 출력이 되는 것을 확인 가능
- 이번에는 두 개의 값을 출력해 본다
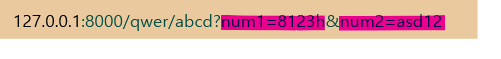
# Create your views here. def func1(request): numVar1 = request.GET.get('num1', None) numVar2 = request.GET.get('num2', None) print(numVar1) print(numVar2) return render(request, 'page1.html') - 클라에 다음과 같이 입력해 본다
- 역시 터미널에서 출력이 잘 된다
- 추후 이런 것들을 모니터링 할 때 써볼 수 있다
쉬어가는 시간
조금 허술한 사이트의 경우 다음과 같이 금방 비밀번호를 뚫어버릴 수 있다
![img_33.png]()
4-2. (서버 > 클라이언트) 데이터를 전송하는 코드를 짜 보자
이전 과정이랑 비슷하지만 무언가가 더 추가된 느낌이다.
- 클라이언트측에서 GET 방식(URI 값)으로 변수를 서버로 전송한다(클라>서버)
- 입력받은 값에 대해서 views(함수)에서 계산 후, HTML파일(프레임)에 값을 전달한다
- HTML파일(프레임)을 클라이언트로 보여준다(서버>클라)
1 . views.py(함수) 에 다음과 같이 계산 결과를 추가한다(context)
- context: 결과를 html(프레임)에 전달할 것임. key1을 주목하자
# Create your views here.
def func1(request):
numVar1 = request.GET.get('num1', None)
numVar2 = request.GET.get('num2', None)
result = int(numVar1) + int(numVar2)
print(numVar1+numVar2)
context = {'key1': result}
return render(request, 'page1.html', context)
2 . 아까 만든 템플릿 templates/page1.html 파일을 수정한다
- 템플릿 엔진의 문법: 중괄호 두개 사이에 변수를 집어 넣으면 됨
- 변수 key1은 위의 views의 key1 과 동일해야 한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
계산한 결과는 { { key1 } } 입니다
</body>
</html>
3 . 계산 결과는 HTML 파일로 클라이언트에 전달된다.
- (views에서 render 형태로 return할 경우, html 파일을 클라이언트에 보여 줄 수 있다)
- 즉 페이지에 GET으로 서버에 전송한 두 값의 계산 결과를 전달받게 된다
![img_34.png]()
![img_35.png]()
render? HttpResponse?
- render 방식: HTML 코드 페이지를 통째로 전달해 줍니다
- HttpResponse 방식: 글자 한 문장정도를 전달해 줄 수 있습니다.
4-3. (서버 > 클라이언트) 데이터를 전송하는 코드를 짜 보자 - POST 방식
클라이언트 > 서버 전송 시, GET 방식이 아니라 POST 방식으로 전달해 보자
- 클라이언트측에서 POST 방식(BODY 내부)으로 변수를 서버로 전송한다(클라>서버)
- 입력받은 값에 대해서 views(함수)에서 계산 후, HTML파일(프레임)에 값을 전달한다
- HTML파일(프레임)을 클라이언트로 보여준다(서버>클라)
1 . POST로 전달하기 위해 templates/input.html 템플릿을 새로 만들어 보자
- form: 서버로 뭔가를 전달할 수 있는 방법 중 하나, method로 get/post 방법 중 하나를 고를 수 있다
- %csrf_token%: csrf token을 사용하여 CSRF공격(웹사이트 취약점 공격)을 방어하는 Django 자체 기능이다
- 이 코드가 없으면 자체 방어 기능의 작동으로 csrf token 인증이 되지 않는다
![img_40.png]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="getPost" method="post">
{ %csrf_token% }
<input name="num1">
<input name="num2">
<input type="submit">
<button>전송</button>
</form>
</body>
</html>
2 . views 파일에 다음 함수를 추가한다
- 데이터를 post 방식으로 클라>서버에 전달하는 템플릿(바로 위 코드)을 보여 주는 함수
def func2(request):
return render(request, 'input.html')
3 . views 파일에 다음 함수를 추가한다
- (클라로부터 POST 형태로 입력받은 데이터를) 계산해서 클라이언트로 돌려주는 함수
- HttpResponse는 render 방식(html 파일 전체를 클라로 전달)과는 다르게, 값 하나만 전달 가능함
def getPost(request):
num1 = request.POST.get('num1', None)
num2 = request.POST.get('num2', None)
return HttpResponse(int(num1) + int(num2))
4 . config/urls.py 에 URL에 대한 URI를 지정한다
- qqqq의 경우, func2를 위한 ID
- getPost의 경우, getPost를 위한 ID
urlpatterns = [
path('admin/', admin.site.urls),
path('qwer/abcd', ex01.views.func1),
path('qqqq', ex01.views.func2),
path('getPost', ex01.views.getPost)
]
5 . 결과
![img_38.png]()
![img_39.png]()
- http://127.0.0.1:8000/qqqq 로 접속한 경우, 폼을 입력하는 양식을 볼 수 있다.
- http://127.0.0.1:8000/getPost 로 접속할 경우, 주어진 값 없이 계산하려다보니 에러가 발생하게 된다