djagno 6 - django의 MODEL 활용하기
[카카오 클라우드 스쿨] djagno 6 - django의 MODEL 활용하기
django의 MODEL 활용하기
MODEL을 사용해 보기 위한 연습용 앱을 만들어 보자
- ORM (객체를 DB의 테이블과 연결)은 Java, Spring, Node 전부 가지고 있음
- 그 중, 장고는 MVT 구조(Model View Template) 중, Model이 ORM 역할을 수행한다
6-1. django 앱과 사용하려는 Database 연동시키기
1 . 연습용 앱 생성
python manage.py startapp product
2 . 5-4-3과 같이 settings.py 내부 DATABASE 속성을 구성한다.
3 . models.py에서 Model 구성(ORM을 수행하기 위한 설정)
# model로부터 상속한 클래스, 날짜, 설명, 가격, 수량 등 변수를 추가로 만듦
class Fruits(models.Model):
name = models.CharField(max_length=50)
descript = models.TextField()
price = models.FloatField()
quantity = models.IntegerField()
create_data = models.DateTimeField(auto_now_add=True)
- 위 녀석들은 객체를 생성하는 코드임 (CharField 등)
- Charfield: 문자를 저장을 하겠다, 최대 50글자까지 저장하겠다
- stringfield: 엄청 긴 문자열을 저장하겠다
- 마지막은 데이터베이스에 시간을 집어넣는 django 내장 기능
4 . settings.py에서 installed app에 현재 앱 추가
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'product',
]
5 . 해당 앱에 대해 migrations를 생성한다
python ./manage.py makemigrations product
- 그 결과, product의 migration 내부에 0001뭐시기 파일이 생성되었음을 볼 수 있음
![img_45]()
- 마이그레이션이 어디까지 되었는 지 확인할 수 있는 폴더
- 우리가 직접 건드릴 일은 없지만, 마이그레이션 취소 혹은 롤백 하려는 경우 이 migration을 보고 다른 코드를 지우거나 할 수 있다
- 하지만 아직 DB에 연동이 된 상태는 아니다.
6 . django에서 생성한 마이그레이션을 DB에 적용시키기 위해 다음을 수행한다
python manage.py migrate
- 이로써 DB에 적용이 완료되었다.
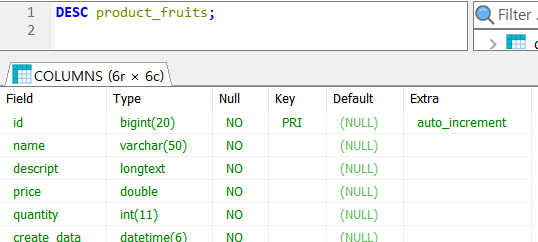
7 . DB에서 확인하기 위해 HeidiSQL을 통해 다음과 같이 조회해 보자
![img_46]()
- 현재까지 데이터를 저장할 테이블만 작성된 것이고, 아직은 데이터가 들어간 상태가 아님
6-2. django를 통해 브라우저에서 데이터 저장, 조회
1 . product 앱의 views에 앱 세개를 만들어보자
from models import Fruits
# 데이터를 입력받는 페이지를 클라이언트로 띄움(get, 접속하는 페이지)
def createFruitGet(request):
return render(request, "product/create.html")
# 폼에 담긴 데이터를 서버로 전송하는 역할(post, 접속 불가능)
def createFruitPost(request):
# 객체 생성! 이 클래스는 상속받은 클래스에서 생성된 객체
fruit = Fruits()
fruit.name = request.POST.get('fname', None)
fruit.descript = request.POST.get('fdescript', None)
fruit.price = request.POST.get('fprice', None)
fruit.quantity = request.POST.get('fquantity', None)
# DB에 저장!
fruit.save()
# 전송한 뒤에도 동일한 페이지를 띄움
return render(request, "product/create.html")
# DB에 담긴 데이터들을 조회하는 역할
def readFruitGet(request):
# Fruits table 내의 모든 필드들을 ORM을 통해 django의 객체로 전부 꺼내온다
# 조회하는 방법
# fruits = Fruits.objects.all() # 전체조회
# fruits = Fruits.objects.filter(id=4) # 필터를 사용해서 일치하는 값으로 조회
fruits = Fruits.objects.filter(name__contains="App") # 필터를 사용해서 포함된 일부문자로 검색
# SQL문 사용 가능(SQL문 쓸거면 ORM을 사용하는 이유가 없지)
# fruits = Fruits.objects.raw('SELECT * FROM product_fruits')
context = {
'fruits':fruits
}
print(fruits)
# 리턴 (context 추가하는 거 까먹지 말것, html 결과에 context 결과값을 같이 전달)
return render(request, "product/read.html", context)
2 . 프레임(html) 만들기
createResult.html
<body>
<!--시간 같은 경우는 저절로 입력되게 할거라 입력을 따로 받을 필요 없음 -->
<form action="" method="post">
{ % csrf_token % }
<!--클래스(fruit)의 앞글자를 딴 이름 fname-->
<input type="text" name="fname" />
<input type="text" name="fdescript" />
<input type="text" name="fprice" />
<input type="text" name="fquantity" />
<button>저장</button>
</form>
</body>
read.html
<body>
<!--템플릿 문법에 반복문을 통해서 변수를 출력할 것이다 -->
<!--변수 하나는 { { } } 쓰면 되지만 여긴 변수가 여려개-->
<!-- fruits 객체의 이름, 가격만 출력해 보자 -->
{ % for fruit in fruits % }
{ { fruit.name } }
{ { fruit.price } }
<br />
{ { fruit.create_data } }
<hr />
{ % endfor % }
</body>
3 . URI 설정하기
import product.views
# 원래 get post는 나누지는 않지만 처음이니까 product랑 create랑 나누었음
urlpatterns = [
...
path('product/create', product.views.createFruitGet),
path('product/createPost', product.views.createFruitPost),
path('product/list', product.views.readFruitGet),
]
4 . URI(createPost)를 설정했으니, 위 html에서 다음과 같이 고친다
<form action="createPost" method="post"> </form>
5 . 실행 결과
- 입력하는 페이지(create) 접속 후 입력
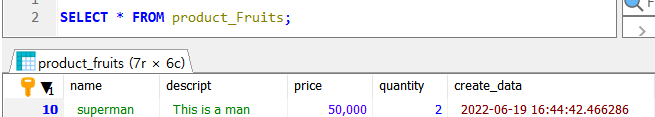
- DB에서 SELECT * FROM product_Fruits; 실행 시 조회
- 조회하는 페이지(list) 접속
![img_52]()
- views에 적힌 조건대로 불러오기 성공함