django 7 - 게시판 만들기
[카카오 클라우드 스쿨] djagno 7 - 게시판 만들기
장고 게시판 만들기
일단은 게시글을 저장하고 조회하는 수준 정도만 진행하자
1 . 앱 만들기
python ./manage.py startapp boardpan
2 . settings.py 에 앱 추가하기
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'ex01',
'ex02',
'product',
'boardpan',
]
3 . 모델 생성하기
# 클래스 생성, 제목 내용 시간 작성자
class Post(models.Model):
title = models.CharField(max_length=100)
contents = models.TextField()
create_date = models.DateTimeField(auto_now_add=True)
4 . 앱에서 마이그레이션을 구성한다
python manage.py makemigrations (모든 앱 확인시)
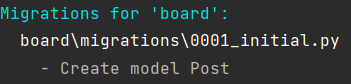
python manage.py makemigrations boardpan (보드 앱 확인시)
- 마이그레이션즈 폴더 안이 0001 폴더가 생성됨
5 . DB에 적용한다
python manage.py migrate
![img_54]()
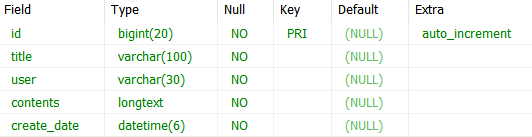
- heidi로 조회 시 나온다
![img_55]() ->
-> ![img_56]()
- DB 앱네임_클래스명 이라는 테이블이 생겼다
- longtext: 문자 많이(물론 제한 있음)
- 시간, id는 자동으로 저장됨
6 . 보드의 뷰는 일단 다음과 같이 다섯개를 만들건데 일단 뼈대
# 신경쓰지 마(인덱스임)
def mainPage(request):
return render(request, 'boardpan/index.html')
# 요청하면 폼태그 페이지를 줌
def createGet(request):
return render(request, 'boardpan/create.html')
# 디비에 저장할 포스트
def createPost(request):
return render(request, 'boardpan/createResult.html') # 작성 되었다고 띄울 페이지
# 여러개조회(반복문)
def listGet(request):
return render(request, 'boardpan/list.html')
# 조회
def readGet(request):
return render(request, 'boardpan/read.html')
다시 한번 복습
- 서버가 클라한테 데이터를 주려면 context로 전달!
- 클라가 서버한테 데이터를 주려면 get과 post
7 . Config.py 파일의 URL 등록
import boardpan.views
urlpatterns = [
...
path('boardpan/createGet', boardpan.views.createGet),
path('boardpan/createPost', boardpan.views.createPost),
path('boardpan/listGet', boardpan.views.listGet),
path('boardpan/readGet', boardpan.views.readGet),
]
8 . 자 이제 view.py에서 기능을 하나씩 추가해 보자
# 목록보기 페이지 (전체 쿼리)
def mainPage(request):
return render(request, 'boardpan/index.html')
# 요청하면 폼태그 페이지를 줌 (나중에 create get과 post 합칠 것임)
def createGet(request):
return render(request, 'boardpan/create.html')
# 디비에 저장할 POST
def createPost(request):
# 객체 생성!
post = Post()
post.title = request.POST.get('ptitle', None)
post.contents = request.POST.get('pcontents', None)
# DB에 저장!
post.save()
# 작성되었습니다 페이지로 이동함
return render(request, 'boardpan/createResult.html')
# 여러개 조회(반복문)
def listGet(request):
# 객체를 생성해서 변수로 담는다
posts = Post.objects.all()
context = {
'posts': posts
}
print(posts)
# 서버가 context값과 함께 클라이언트에 리턴한다
return render(request, 'boardpan/list.html', context)
# id값을 통해 조회한다
def readGet(request):
# 객체를 생성해서 변수로 담는다
id = request.GET.get('id', None)
post = Post.objects.filter(id=1)
print(post)
context = {'posts': post}
# context값과 함께 클라이언트에 리턴
return render(request, 'boardpan/read.html', context)
- request.GET.get: KEY를 매칭해 밸류를 가져오기 위함이다.
- posts = Post.objects.filter(id=1) 에서 데이터는 리스트형태(정확히는 쿼리셋)로 저장됨
9 . Template 구성하기
index.html
메인페이지인데 추후에 추가할것
(강사님은 부트스트랩 프론트엔드를 가져다 둠)
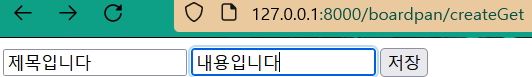
create.html
<body>
<!--시간 같은 경우는 저절로 입력되게 할거라 입력을 따로 받을 필요 없음 -->
<!--하단 createPost는 상대경로를 쓴 것임-->
<form action="createPost" method="post">
{ % csrf_token % }
<input type="text" name="ptitle" />
<input type="text" name="pcontents" />
<button>저장</button>
</form>
</body>
- action에 상대경로로 써서 createPost임!!!!!!!!!!!
- 제목 내용 작성자 입력 태그 작성하기 (폼태그 내부, POST)
- csrf 및 제출 버튼 추가
createResult.html
<body>
DB에 저장되었습니다!
</body>
list.html
<body>
{ % for post in posts % }
{ { post.title } }
{ { post.contents } }
<hr />
{ % endfor % }
</body>
read.html
<body>
{ % for post in posts % }
{ { post.title } }
{ { post.contents } }
<hr />
{ % endfor % }
</body>
- 이 경우 반복문 쓰지 않고 { { 변수명 } } 로 쿼리 가능
- views에서 list와 context 중복 안되게 이름 수정
10 . 결과
- 데이터 저장
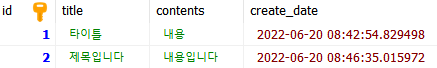
- 데이터 쿼리
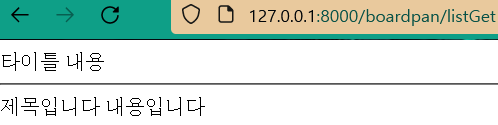
- 모두 쿼리(listGet)
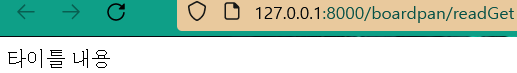
- 하나만 쿼리(readGet)
- 모두 쿼리(listGet)
참고: jekyll 블로그 특성항 템플릿 언어 { {, { % 등등이 적용이 안되어 불가피하게 공백을 삽입했어요
원래는 공백 있으면 안돼요


 ->
->